Как правильно оформлять СТА-кнопки
Аббревиатура СТА, произносится [ситиэй], пришла к нам из западных материалов по улучшению конверсии и означает «призыв к действию» (от «call to action»). Под словом «СТА-кнопка» подразумевают ту кнопку на странице сайта или интернет-магазина, которую пользователь должен нажать по мнению создателей страницы. Обычно это такие кнопки как «купить», «заказать» и так далее.
Словом «СТА-элементы» обозначают сопутствующие элементы, если желаемое действие на сайте состоит не только из нажатия кнопки, а из выполнения и каких-то других действий – например, ввода своего email-адреса, выбора нужного размера, и т. д. Такие поля для ввода, выбора значения и сама форма сбора контактных данных обычно совокупно называются «СТА-элементы».
Но не все СТА-кнопки одинаково хороши! Предлагаем вашему вниманию несколько правил, как повысить конверсию вашего сайта с помощью «правильных» СТА-кнопок.
Но не все СТА-кнопки одинаково хороши! Предлагаем вашему вниманию несколько правил, как повысить конверсию вашего сайта с помощью «правильных» СТА-кнопок.
СТА-кнопка должна резко контрастировать с цветовой схемой страницы
Казалось бы, это очевидно. Если вы создаете страницу сайта и хотите, чтобы пользователь после ее просмотра нажал определенную кнопку, то, наверное, ее стоит сделать, яркой и контрастной к остальному содержимому, чтобы она была хорошо заметна? Это кажется очень логичным, но зачастую эта логика «разбивается о быт» брендбуков, где большое внимание уделяется визуальной эстетичности, а высокий контраст и бросающиеся в глаза элементы считаются дурным вкусом и несоблюдением фирменного стиля.
Однако представим себе среднестатистического посетителя сайта. Он ищет решение какой-то проблемы и уже исследовал несколько сайтов в поисках идеального предложения в удовлетворении его потребности. Он уже достаточно устал от поиска информации, ему надо решить свою проблему, желательно – поскорее. Не надо заставлять его разгадывать ментальные ребусы вроде «а куда же нажать-то надо?»
Поэтому кнопка должна максимально контрастировать и быть заметной на фоне сайта. Посетитель должен ее заметить, даже если у него серьезные проблемы со зрением! Серые кнопки на сером фоне серого сайта – это может и выглядит стильно, но совершенно не конверсионно.
Однако представим себе среднестатистического посетителя сайта. Он ищет решение какой-то проблемы и уже исследовал несколько сайтов в поисках идеального предложения в удовлетворении его потребности. Он уже достаточно устал от поиска информации, ему надо решить свою проблему, желательно – поскорее. Не надо заставлять его разгадывать ментальные ребусы вроде «а куда же нажать-то надо?»
Поэтому кнопка должна максимально контрастировать и быть заметной на фоне сайта. Посетитель должен ее заметить, даже если у него серьезные проблемы со зрением! Серые кнопки на сером фоне серого сайта – это может и выглядит стильно, но совершенно не конверсионно.
1
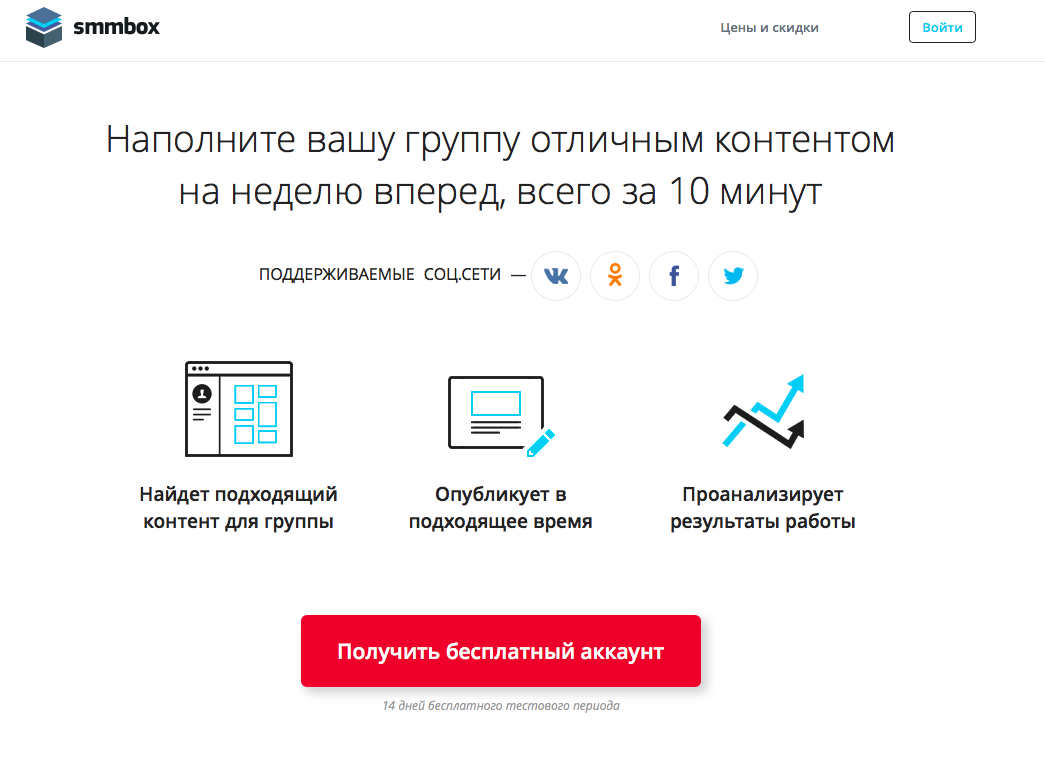
Вот хороший пример. Согласитесь, на таком сайте вам не пришлось бы ломать голову, какая кнопка является целевой.

2
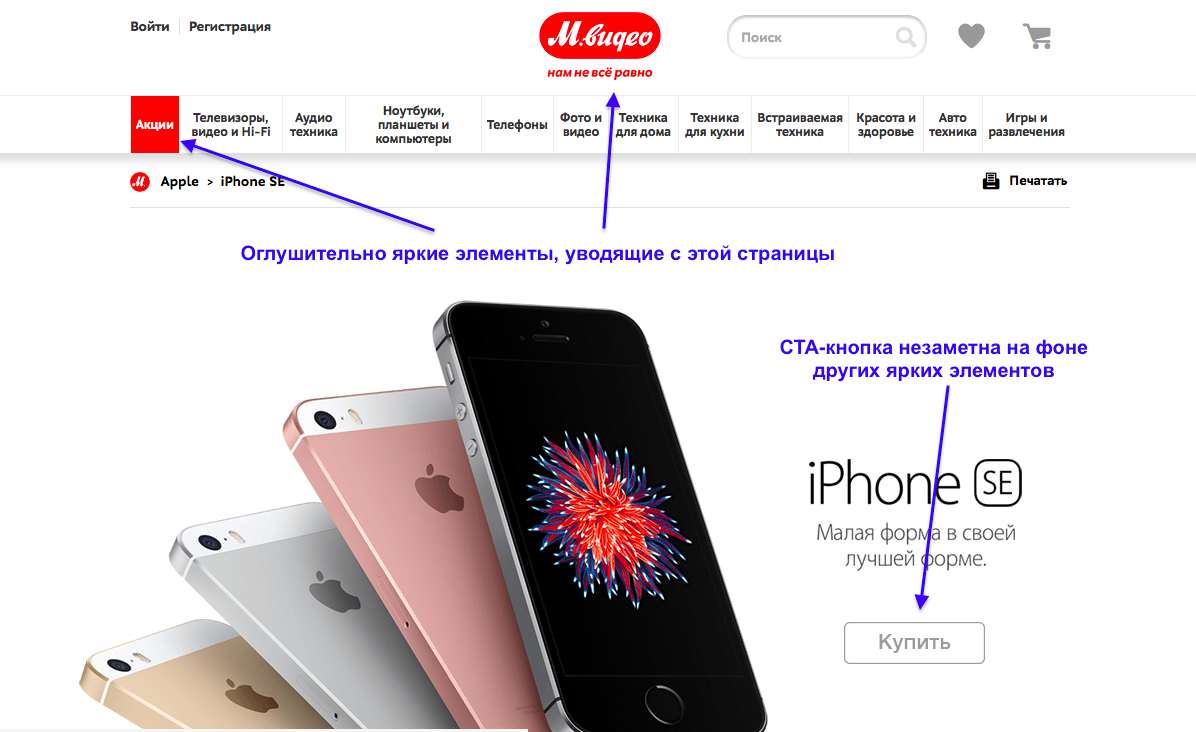
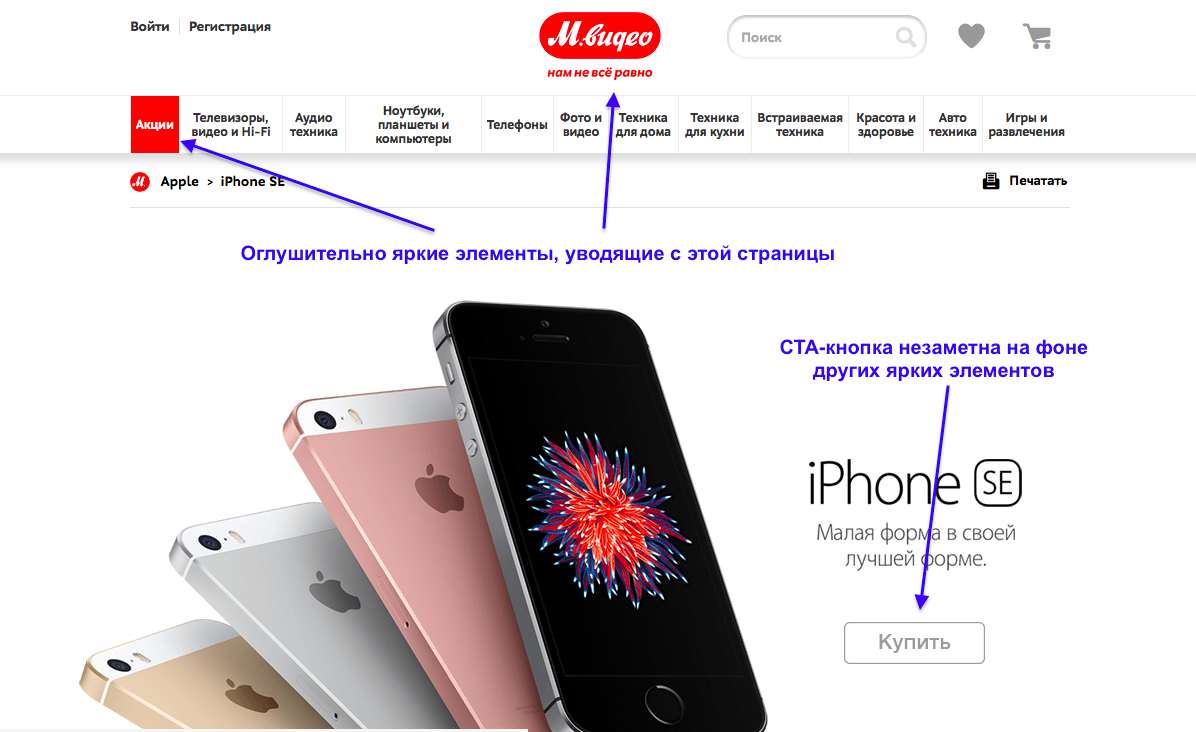
А вот гораздо менее удачный пример - страница всем известного интернет-магазина. Вроде бы она должна побуждать нас купить рекламируемый товар. Но что это? Кнопка «Купить» просто незаметна на этой странице. Зато яркие лого и кнопка «Акции», словно созданы для того, чтобы увести нас с этой страницы.

Создавайте кликабельные кнопки
Современный тренд в сторону так называемого «плоского дизайна», словно заставляет веб-дизайнеров соревноваться, кто сделает кнопку менее похожей на кнопку.
Запомните, кнопка должна выглядеть как кнопка (не как ссылка, не как какой-то непонятный элемент интерфейса). Желательно, объемной и визуально похожей на кнопку, а не как рамка со скругленными краями. Рассмотрим несколько примеров.
Запомните, кнопка должна выглядеть как кнопка (не как ссылка, не как какой-то непонятный элемент интерфейса). Желательно, объемной и визуально похожей на кнопку, а не как рамка со скругленными краями. Рассмотрим несколько примеров.
1
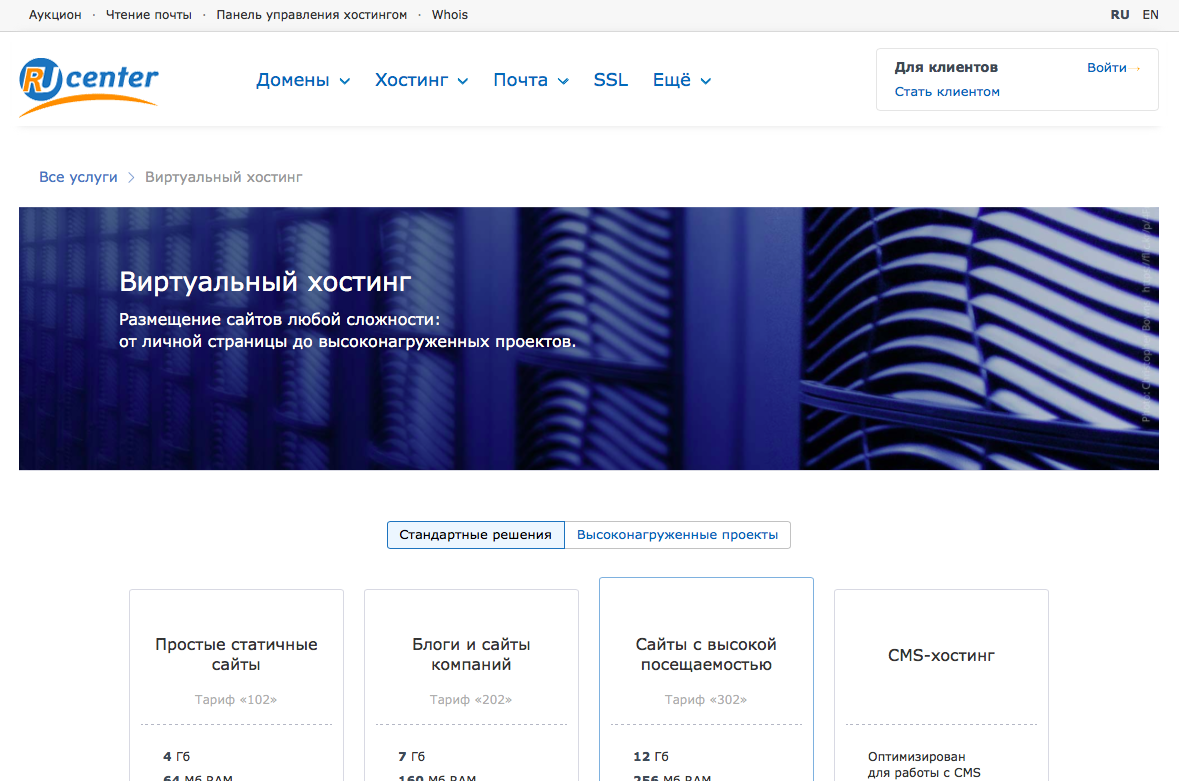
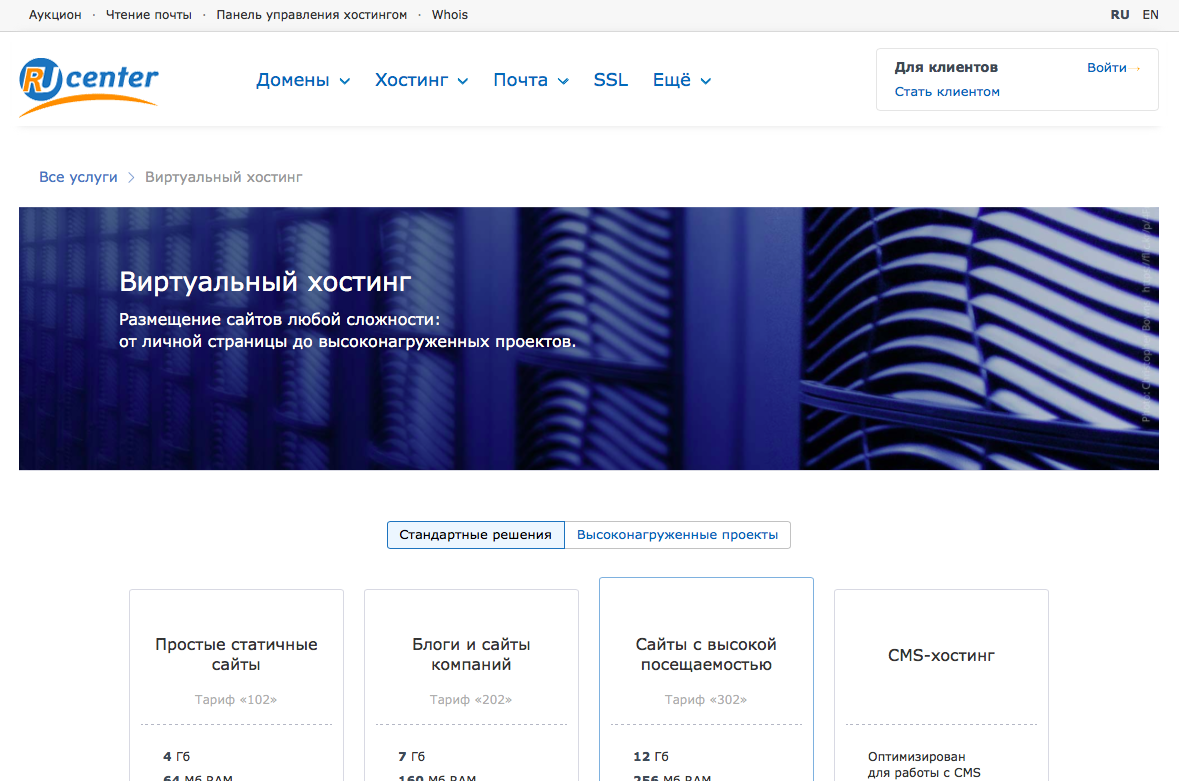
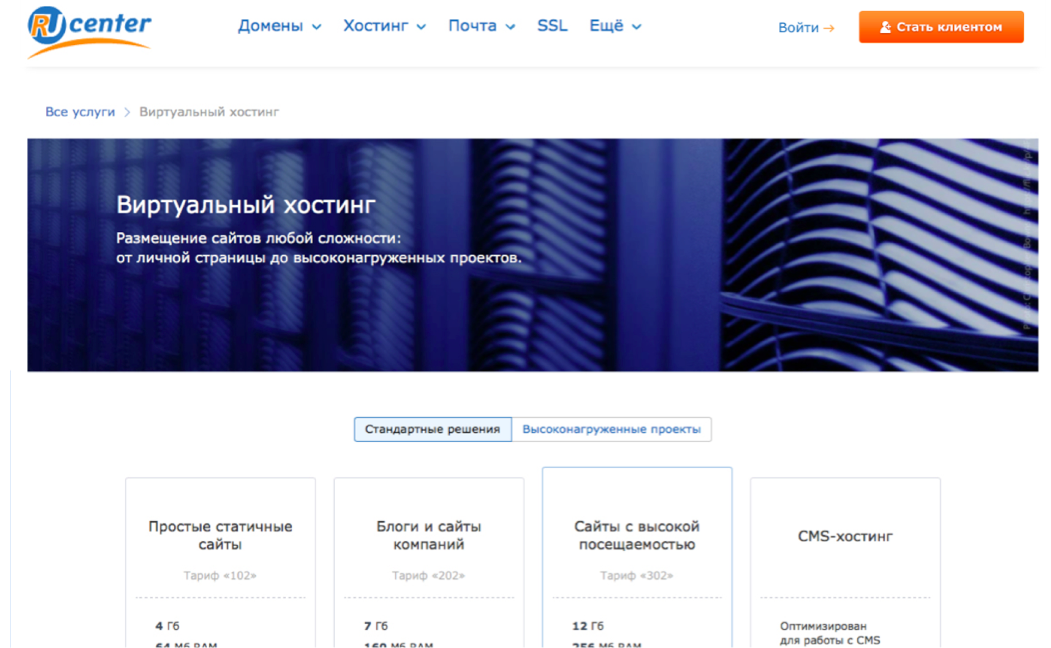
Что от нас хотят здесь? Надо полагать, чтобы мы нажали ссылку «стать клиентом». А вы попробуйте для начала ее найти на экране?

Эта ссылка не только не сделана в форме кнопки, она даже не подчеркнута, чтобы показать, что это ссылка, и ее можно кликнуть!
2
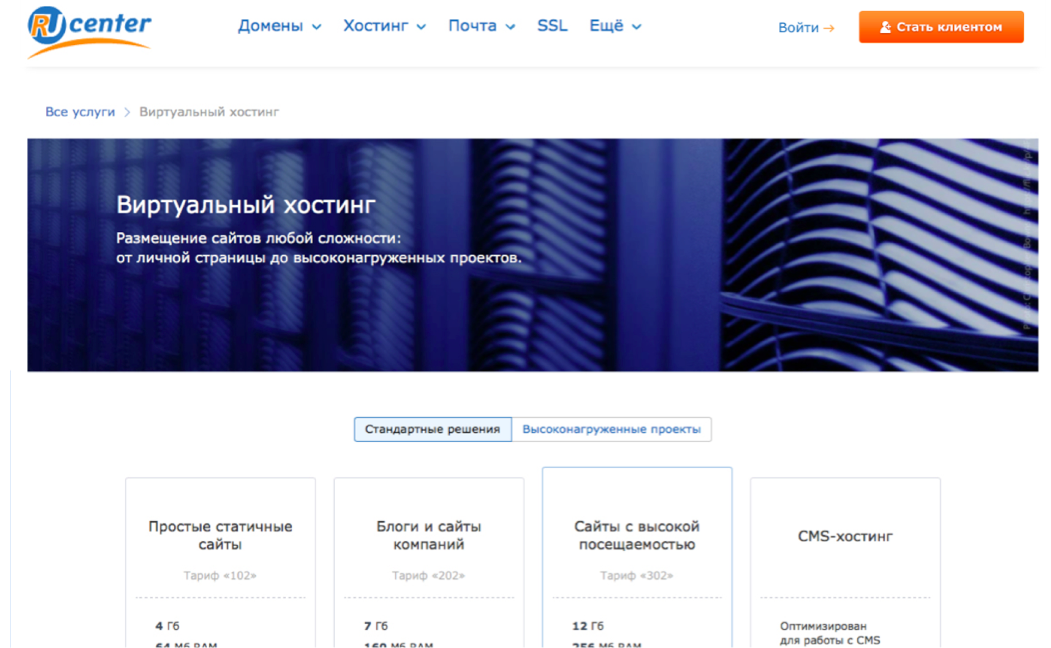
Разве было бы плохо, если бы эта ссылка была оформлена в виде кнопки, которая просто просится, чтобы ее нажали? Например, вот так:

3
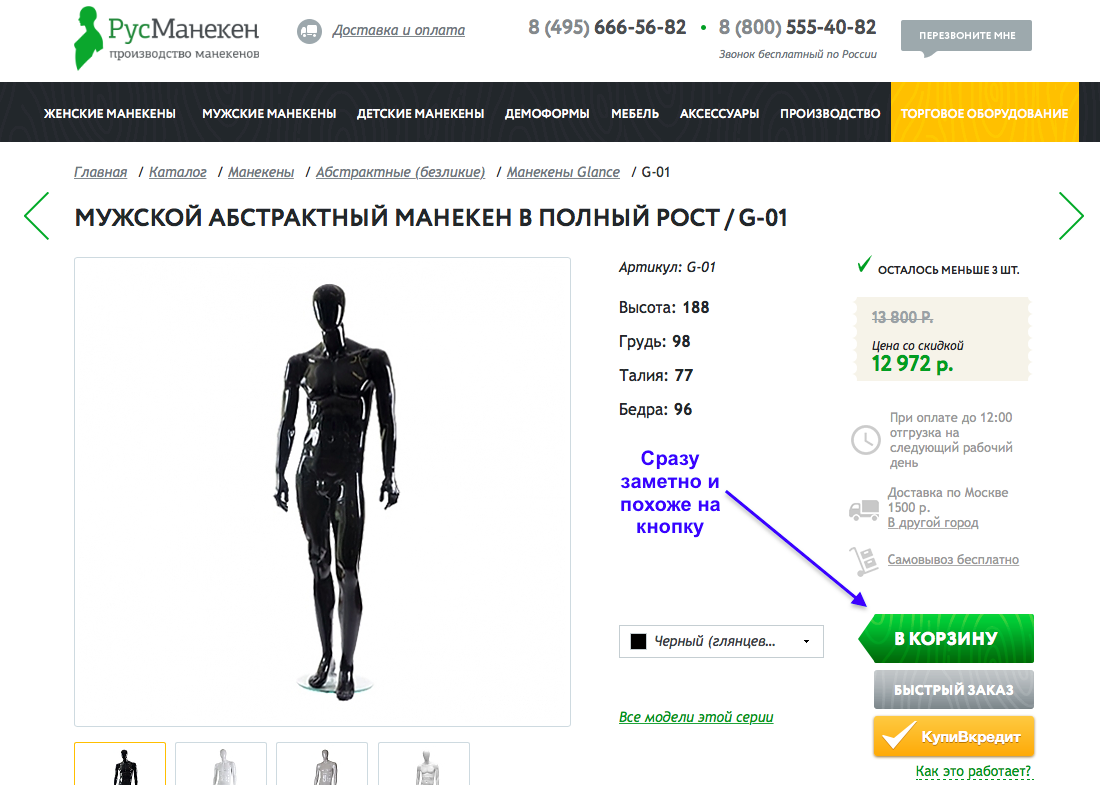
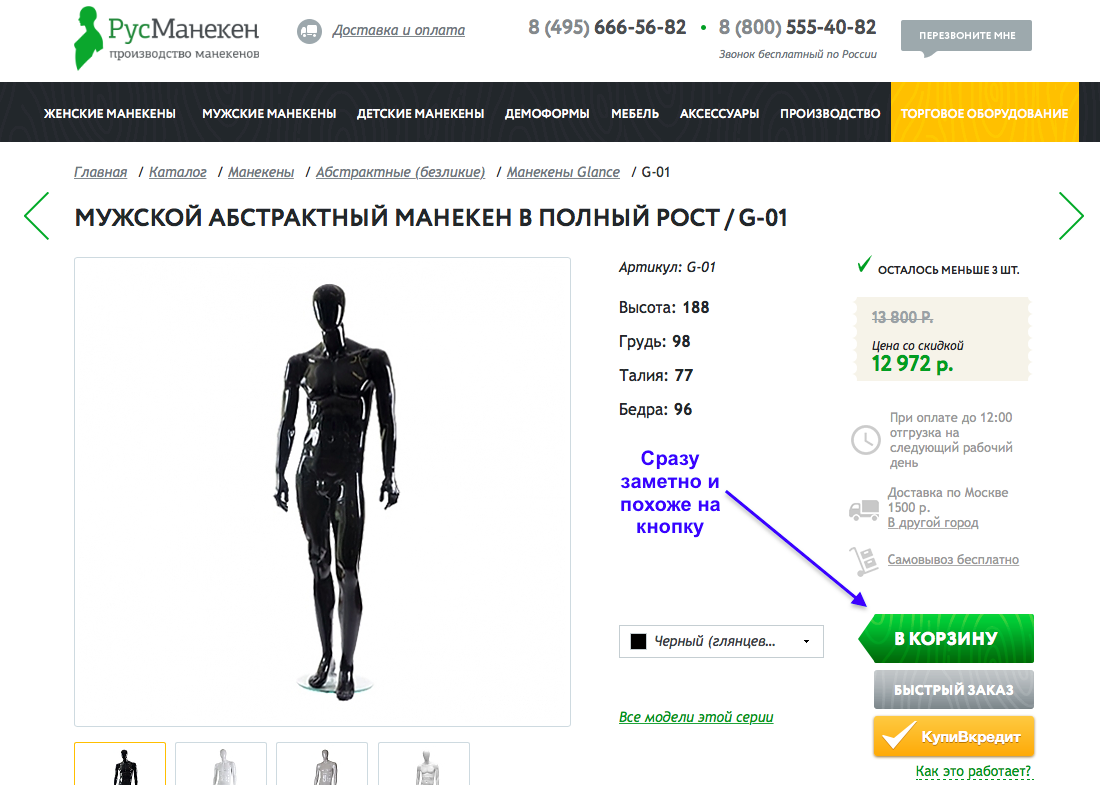
Ниже показан удачный пример: согласитесь, такую кнопку сложно не заметить. Она объемна, она похожа на кнопку. К тому же ее форма в виде стрелки решает еще одну интерфейсную проблему – она указывает пользователю, что перед тем, как «купить», неплохо бы выбрать нужную разновидность товара.

Тщательно подбирайте слова
Это касается не только самой СТА-кнопки, но и других СТА-элементов, формы, текста в ней, если такие есть.
Старайтесь избегать слов в СТА-элементах, которые связаны с какими-то сложностями, нежелательными действиями.
Типичный пример СТА-кнопки на карточке товара в интернет-магазине: «купить». Что это подразумевает? Расстаться с деньгами. Ой! Может быть лучше использовать слова «в корзину»? Ведь ничего страшного не случится, если я положу товар в корзину, не правда ли? Я потом могу и не покупать, если не захочу.
Старайтесь избегать слов в СТА-элементах, которые связаны с какими-то сложностями, нежелательными действиями.
Типичный пример СТА-кнопки на карточке товара в интернет-магазине: «купить». Что это подразумевает? Расстаться с деньгами. Ой! Может быть лучше использовать слова «в корзину»? Ведь ничего страшного не случится, если я положу товар в корзину, не правда ли? Я потом могу и не покупать, если не захочу.
1
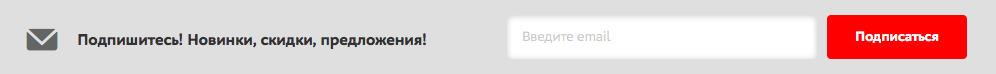
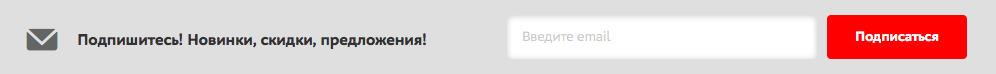
Вот совсем неудачный пример. Что нам здесь обещают? «Новинки, скидки, предложения» легко транслируются в мозгу потребителя в «поток рекламы на мой email». Вот уж спасибо, такого счастья не надо!

2
Старайтесь избегать слов, которые не дают конкретики о том, что будет дальше. Это касается таких слов, как «отправить заявку» или «отправить» (подразумевается – форму). «Ок!», - думает посетитель: «Я отправлю заявку, а дальше-то, что будет?»
Попробуйте использовать слова, которые не несут в себе стойкой ассоциации с чем-то негативным – с расставанием с деньгами, с потоком нежелательной рекламы.
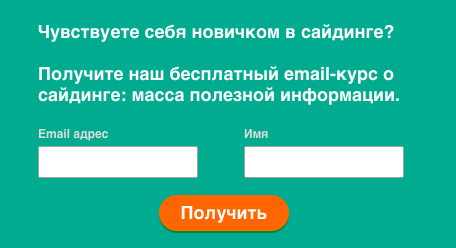
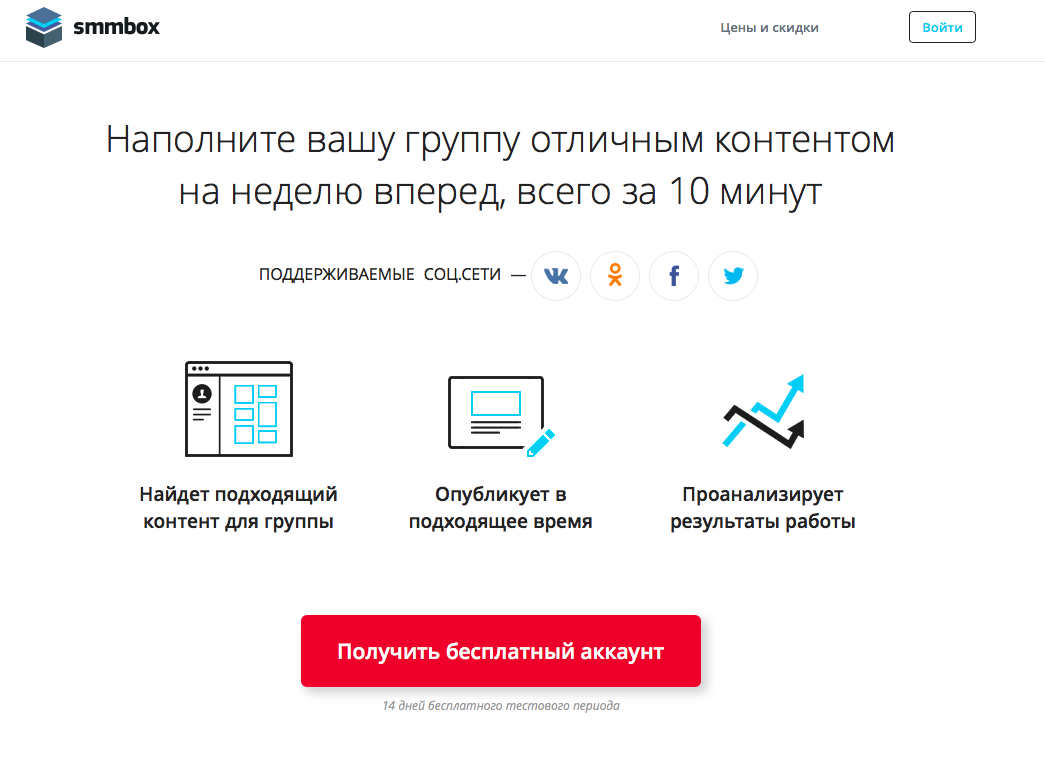
Наиболее выигрышные слова - это «получить» и «узнать». Они изначально обещают некую пользу. И они отлично подходят для тех случаев, когда производится сбор заявок, но только не в форме «подпишись на нашу рассылку», а с предложением действительно получить что-то полезное, как в примере ниже:
Попробуйте использовать слова, которые не несут в себе стойкой ассоциации с чем-то негативным – с расставанием с деньгами, с потоком нежелательной рекламы.
Наиболее выигрышные слова - это «получить» и «узнать». Они изначально обещают некую пользу. И они отлично подходят для тех случаев, когда производится сбор заявок, но только не в форме «подпишись на нашу рассылку», а с предложением действительно получить что-то полезное, как в примере ниже:

3
Попробуйте привнести больше личного, отказаться от банальных кнопок в одно слово.
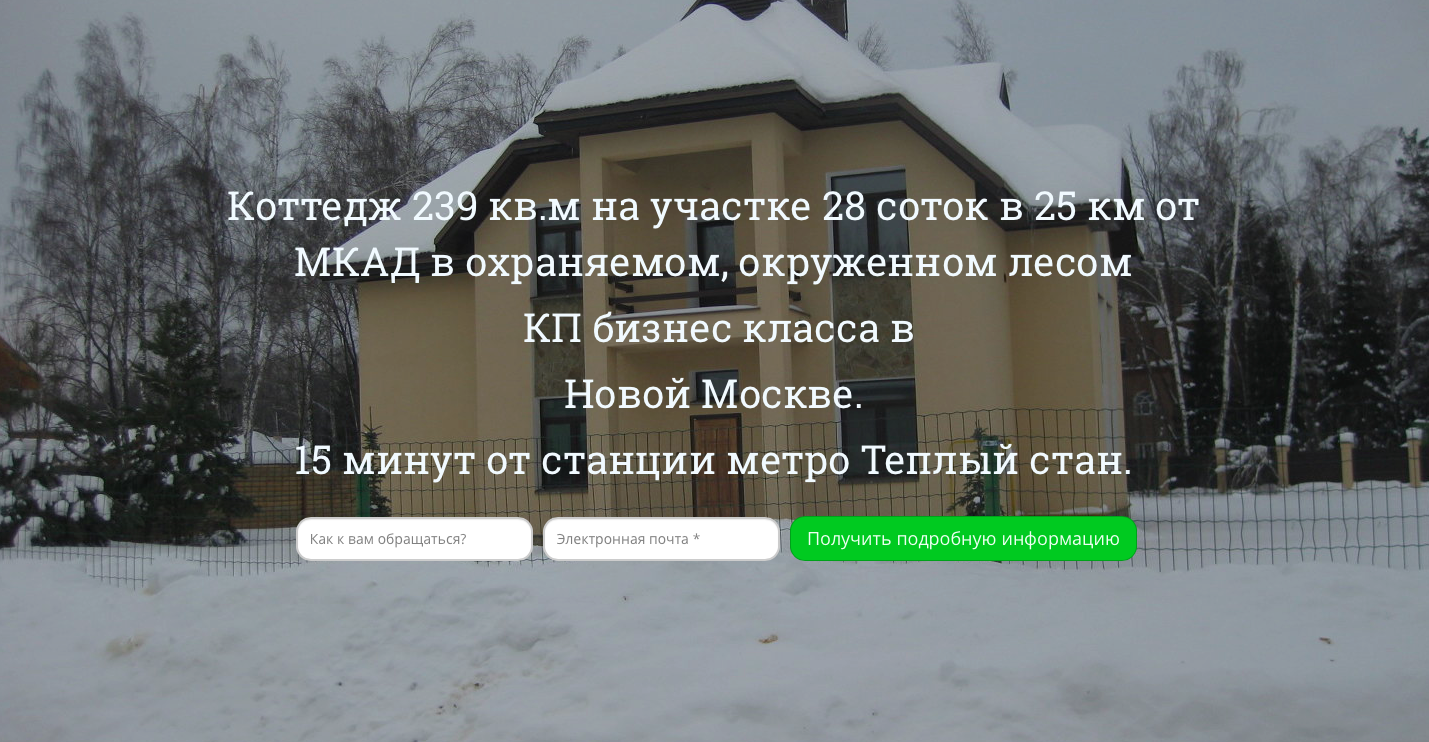
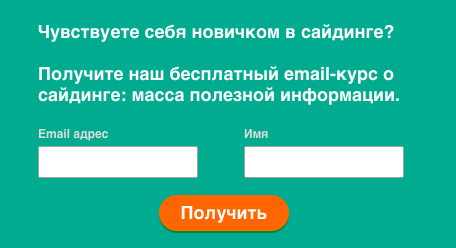
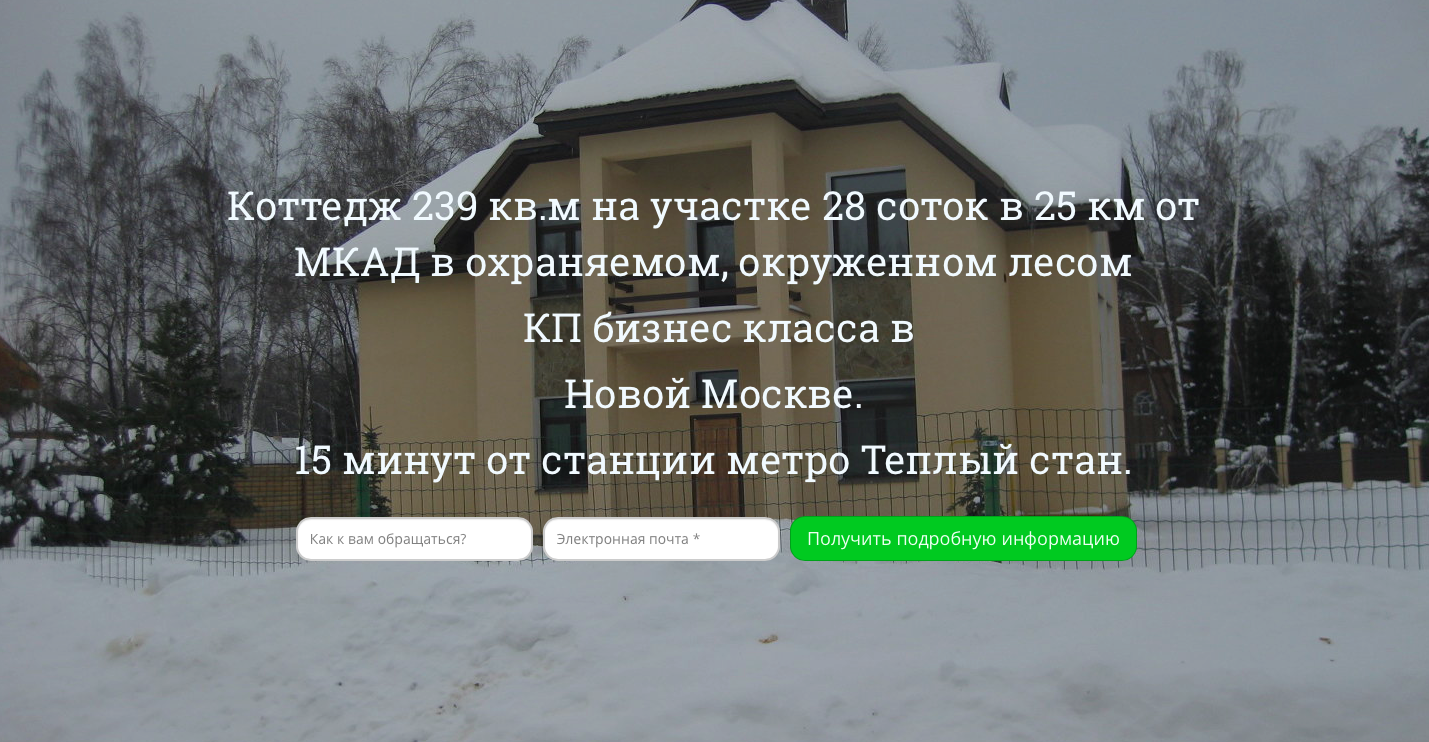
Вот хороший пример. СТА-кнопка обещает получение информации, полезной для тех, кто попал на эту страницу.
Вот хороший пример. СТА-кнопка обещает получение информации, полезной для тех, кто попал на эту страницу.

Располагайте СТА-элементы в самом начале
Или по крайней мере – дублируйте их внизу страницы для тех, кто долистал до конца и может полениться прокручивать страницу обратно вверх.
Но никогда не делайте так, как на примере ниже, здесь плохо всё. Форма в самом конце страницы, излишнее поле «сообщение» в форме, скучный серый цвет и сливающаяся с зеленым цветом футера СТА-кнопка в форме.
Но никогда не делайте так, как на примере ниже, здесь плохо всё. Форма в самом конце страницы, излишнее поле «сообщение» в форме, скучный серый цвет и сливающаяся с зеленым цветом футера СТА-кнопка в форме.

Не мучайте пользователя выбором
В идеале CTA-кнопка должна быть одна. Ок, в некоторых случаях их может быть две, например, «в корзину» или «в избранное». «Попробовать бесплатно» или «войти». В таких случаях еще есть какая-то очевидность, в каком случае и куда нажимать пользователю.
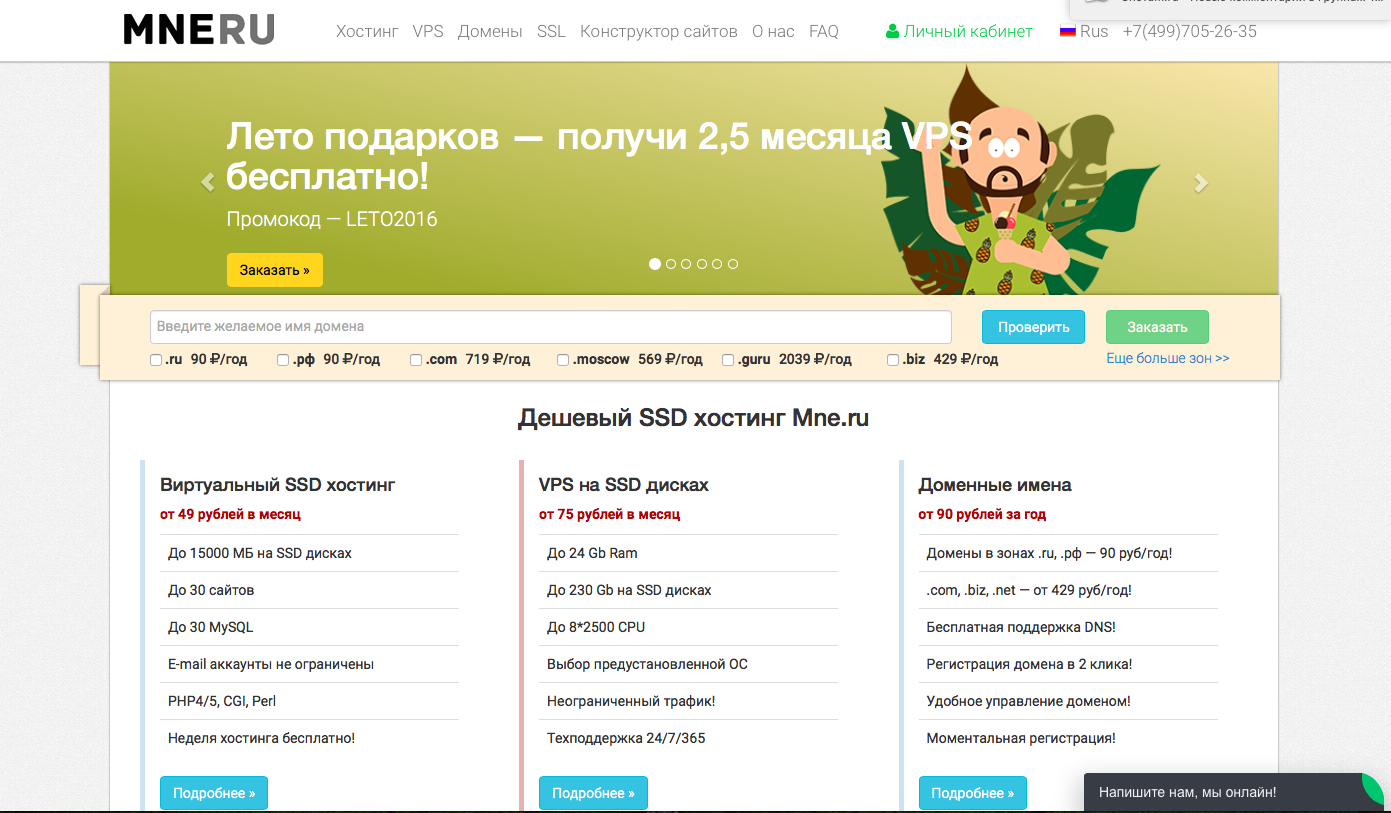
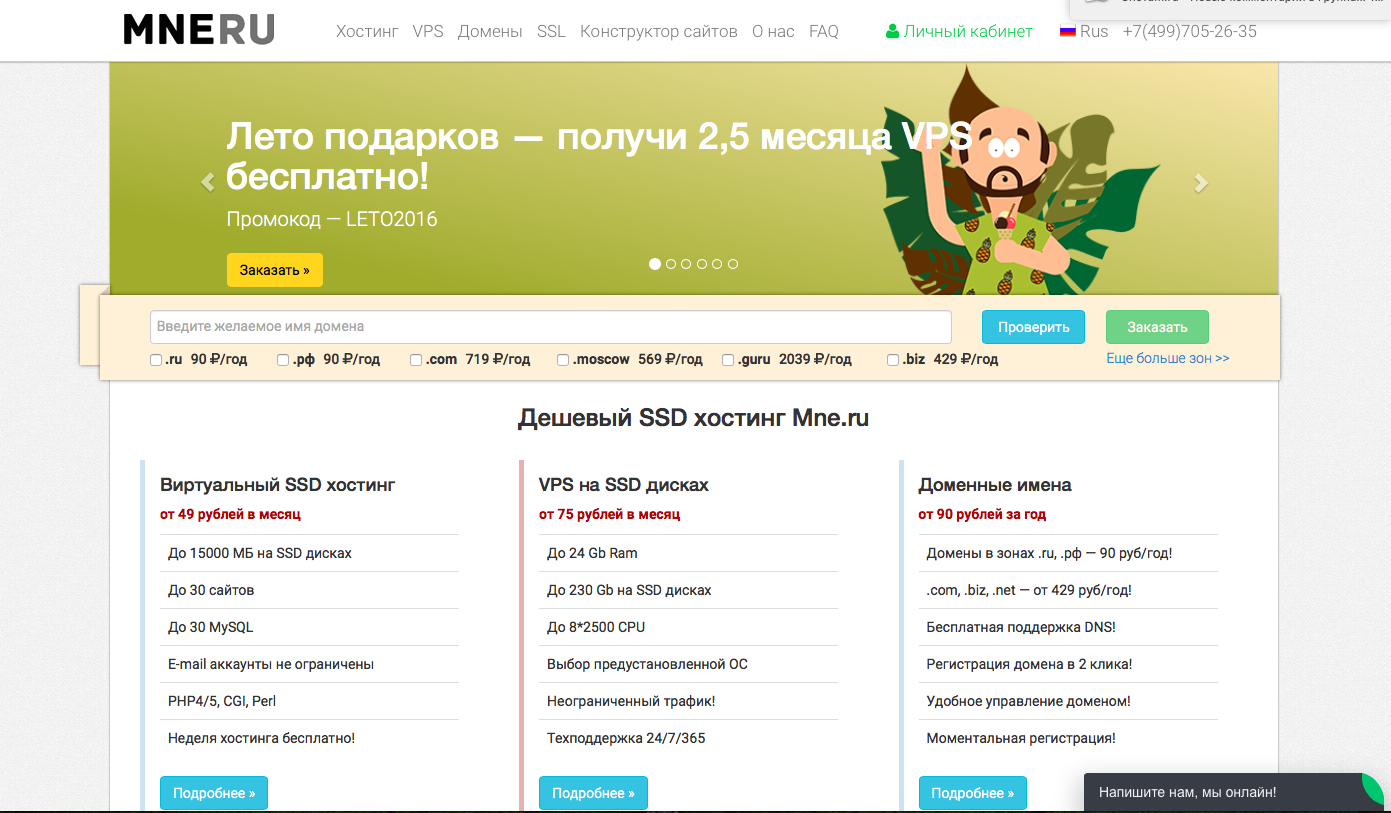
Но посмотрите на этот пример ниже. Куда тут нажимать? Желтую кнопку «Заказать»? А что я закажу? Тут и разные виды хостинга, и домены, и конструктор сайтов. А еще тут, кажется, можно «проверить» домен, ок. А что делает зеленая кнопка «Заказать»? Она заказывает что-то другое? А еще тут есть кнопки «Подробнее», и онлайн-консультант приглашает написать ему. Господи, куда нажимать-то?
Но посмотрите на этот пример ниже. Куда тут нажимать? Желтую кнопку «Заказать»? А что я закажу? Тут и разные виды хостинга, и домены, и конструктор сайтов. А еще тут, кажется, можно «проверить» домен, ок. А что делает зеленая кнопка «Заказать»? Она заказывает что-то другое? А еще тут есть кнопки «Подробнее», и онлайн-консультант приглашает написать ему. Господи, куда нажимать-то?

В заключение хотим предложить еще одно правило: «обязательно тестируйте».
Чем хорош интернет-маркетинг – тем, что он опирается на факты и цифры.
Аудитории у всех сайтов разные, и ведут себя по-разному, и в каких-то случаях определенная аудитория может давать больше конверсии и при нарушении казалось бы очевидных правил.
Поэтому крайне желательно проводить так называемое «А/В-тестирование», то есть показывать разным пользователям сайта два варианта страниц, вариант А и вариант В. Делается это с целью замерить конверсию от разных вариантов, чтобы выбрать наиболее подходящий результат.
Аудитории у всех сайтов разные, и ведут себя по-разному, и в каких-то случаях определенная аудитория может давать больше конверсии и при нарушении казалось бы очевидных правил.
Поэтому крайне желательно проводить так называемое «А/В-тестирование», то есть показывать разным пользователям сайта два варианта страниц, вариант А и вариант В. Делается это с целью замерить конверсию от разных вариантов, чтобы выбрать наиболее подходящий результат.
Пробуйте, экспериментируйте, и хорошей вам конверсии!
ID: 909
Название: Как правильно оформлять СТА-кнопки
Картинка для анонса:

Детальное описание:
Словом «СТА-элементы» обозначают сопутствующие элементы, если желаемое действие на сайте состоит не только из нажатия кнопки, а из выполнения и каких-то других действий – например, ввода своего email-адреса, выбора нужного размера, и т. д. Такие поля для ввода, выбора значения и сама форма сбора контактных данных обычно совокупно называются «СТА-элементы».
Но не все СТА-кнопки одинаково хороши! Предлагаем вашему вниманию несколько правил, как повысить конверсию вашего сайта с помощью «правильных» СТА-кнопок.
Но не все СТА-кнопки одинаково хороши! Предлагаем вашему вниманию несколько правил, как повысить конверсию вашего сайта с помощью «правильных» СТА-кнопок.
СТА-кнопка должна резко контрастировать с цветовой схемой страницы
Казалось бы, это очевидно. Если вы создаете страницу сайта и хотите, чтобы пользователь после ее просмотра нажал определенную кнопку, то, наверное, ее стоит сделать, яркой и контрастной к остальному содержимому, чтобы она была хорошо заметна? Это кажется очень логичным, но зачастую эта логика «разбивается о быт» брендбуков, где большое внимание уделяется визуальной эстетичности, а высокий контраст и бросающиеся в глаза элементы считаются дурным вкусом и несоблюдением фирменного стиля.
Однако представим себе среднестатистического посетителя сайта. Он ищет решение какой-то проблемы и уже исследовал несколько сайтов в поисках идеального предложения в удовлетворении его потребности. Он уже достаточно устал от поиска информации, ему надо решить свою проблему, желательно – поскорее. Не надо заставлять его разгадывать ментальные ребусы вроде «а куда же нажать-то надо?»
Поэтому кнопка должна максимально контрастировать и быть заметной на фоне сайта. Посетитель должен ее заметить, даже если у него серьезные проблемы со зрением! Серые кнопки на сером фоне серого сайта – это может и выглядит стильно, но совершенно не конверсионно.
Однако представим себе среднестатистического посетителя сайта. Он ищет решение какой-то проблемы и уже исследовал несколько сайтов в поисках идеального предложения в удовлетворении его потребности. Он уже достаточно устал от поиска информации, ему надо решить свою проблему, желательно – поскорее. Не надо заставлять его разгадывать ментальные ребусы вроде «а куда же нажать-то надо?»
Поэтому кнопка должна максимально контрастировать и быть заметной на фоне сайта. Посетитель должен ее заметить, даже если у него серьезные проблемы со зрением! Серые кнопки на сером фоне серого сайта – это может и выглядит стильно, но совершенно не конверсионно.
1
Вот хороший пример. Согласитесь, на таком сайте вам не пришлось бы ломать голову, какая кнопка является целевой.

2
А вот гораздо менее удачный пример - страница всем известного интернет-магазина. Вроде бы она должна побуждать нас купить рекламируемый товар. Но что это? Кнопка «Купить» просто незаметна на этой странице. Зато яркие лого и кнопка «Акции», словно созданы для того, чтобы увести нас с этой страницы.

Создавайте кликабельные кнопки
Современный тренд в сторону так называемого «плоского дизайна», словно заставляет веб-дизайнеров соревноваться, кто сделает кнопку менее похожей на кнопку.
Запомните, кнопка должна выглядеть как кнопка (не как ссылка, не как какой-то непонятный элемент интерфейса). Желательно, объемной и визуально похожей на кнопку, а не как рамка со скругленными краями. Рассмотрим несколько примеров.
Запомните, кнопка должна выглядеть как кнопка (не как ссылка, не как какой-то непонятный элемент интерфейса). Желательно, объемной и визуально похожей на кнопку, а не как рамка со скругленными краями. Рассмотрим несколько примеров.
1
Что от нас хотят здесь? Надо полагать, чтобы мы нажали ссылку «стать клиентом». А вы попробуйте для начала ее найти на экране?

Эта ссылка не только не сделана в форме кнопки, она даже не подчеркнута, чтобы показать, что это ссылка, и ее можно кликнуть!
2
Разве было бы плохо, если бы эта ссылка была оформлена в виде кнопки, которая просто просится, чтобы ее нажали? Например, вот так:

3
Ниже показан удачный пример: согласитесь, такую кнопку сложно не заметить. Она объемна, она похожа на кнопку. К тому же ее форма в виде стрелки решает еще одну интерфейсную проблему – она указывает пользователю, что перед тем, как «купить», неплохо бы выбрать нужную разновидность товара.

Тщательно подбирайте слова
Это касается не только самой СТА-кнопки, но и других СТА-элементов, формы, текста в ней, если такие есть.
Старайтесь избегать слов в СТА-элементах, которые связаны с какими-то сложностями, нежелательными действиями.
Типичный пример СТА-кнопки на карточке товара в интернет-магазине: «купить». Что это подразумевает? Расстаться с деньгами. Ой! Может быть лучше использовать слова «в корзину»? Ведь ничего страшного не случится, если я положу товар в корзину, не правда ли? Я потом могу и не покупать, если не захочу.
Старайтесь избегать слов в СТА-элементах, которые связаны с какими-то сложностями, нежелательными действиями.
Типичный пример СТА-кнопки на карточке товара в интернет-магазине: «купить». Что это подразумевает? Расстаться с деньгами. Ой! Может быть лучше использовать слова «в корзину»? Ведь ничего страшного не случится, если я положу товар в корзину, не правда ли? Я потом могу и не покупать, если не захочу.
1
Вот совсем неудачный пример. Что нам здесь обещают? «Новинки, скидки, предложения» легко транслируются в мозгу потребителя в «поток рекламы на мой email». Вот уж спасибо, такого счастья не надо!

2
Старайтесь избегать слов, которые не дают конкретики о том, что будет дальше. Это касается таких слов, как «отправить заявку» или «отправить» (подразумевается – форму). «Ок!», - думает посетитель: «Я отправлю заявку, а дальше-то, что будет?»
Попробуйте использовать слова, которые не несут в себе стойкой ассоциации с чем-то негативным – с расставанием с деньгами, с потоком нежелательной рекламы.
Наиболее выигрышные слова - это «получить» и «узнать». Они изначально обещают некую пользу. И они отлично подходят для тех случаев, когда производится сбор заявок, но только не в форме «подпишись на нашу рассылку», а с предложением действительно получить что-то полезное, как в примере ниже:
Попробуйте использовать слова, которые не несут в себе стойкой ассоциации с чем-то негативным – с расставанием с деньгами, с потоком нежелательной рекламы.
Наиболее выигрышные слова - это «получить» и «узнать». Они изначально обещают некую пользу. И они отлично подходят для тех случаев, когда производится сбор заявок, но только не в форме «подпишись на нашу рассылку», а с предложением действительно получить что-то полезное, как в примере ниже:

3
Попробуйте привнести больше личного, отказаться от банальных кнопок в одно слово.
Вот хороший пример. СТА-кнопка обещает получение информации, полезной для тех, кто попал на эту страницу.
Вот хороший пример. СТА-кнопка обещает получение информации, полезной для тех, кто попал на эту страницу.

Располагайте СТА-элементы в самом начале
Или по крайней мере – дублируйте их внизу страницы для тех, кто долистал до конца и может полениться прокручивать страницу обратно вверх.
Но никогда не делайте так, как на примере ниже, здесь плохо всё. Форма в самом конце страницы, излишнее поле «сообщение» в форме, скучный серый цвет и сливающаяся с зеленым цветом футера СТА-кнопка в форме.
Но никогда не делайте так, как на примере ниже, здесь плохо всё. Форма в самом конце страницы, излишнее поле «сообщение» в форме, скучный серый цвет и сливающаяся с зеленым цветом футера СТА-кнопка в форме.

Не мучайте пользователя выбором
В идеале CTA-кнопка должна быть одна. Ок, в некоторых случаях их может быть две, например, «в корзину» или «в избранное». «Попробовать бесплатно» или «войти». В таких случаях еще есть какая-то очевидность, в каком случае и куда нажимать пользователю.
Но посмотрите на этот пример ниже. Куда тут нажимать? Желтую кнопку «Заказать»? А что я закажу? Тут и разные виды хостинга, и домены, и конструктор сайтов. А еще тут, кажется, можно «проверить» домен, ок. А что делает зеленая кнопка «Заказать»? Она заказывает что-то другое? А еще тут есть кнопки «Подробнее», и онлайн-консультант приглашает написать ему. Господи, куда нажимать-то?
Но посмотрите на этот пример ниже. Куда тут нажимать? Желтую кнопку «Заказать»? А что я закажу? Тут и разные виды хостинга, и домены, и конструктор сайтов. А еще тут, кажется, можно «проверить» домен, ок. А что делает зеленая кнопка «Заказать»? Она заказывает что-то другое? А еще тут есть кнопки «Подробнее», и онлайн-консультант приглашает написать ему. Господи, куда нажимать-то?

В заключение хотим предложить еще одно правило: «обязательно тестируйте».
Чем хорош интернет-маркетинг – тем, что он опирается на факты и цифры.
Аудитории у всех сайтов разные, и ведут себя по-разному, и в каких-то случаях определенная аудитория может давать больше конверсии и при нарушении казалось бы очевидных правил.
Поэтому крайне желательно проводить так называемое «А/В-тестирование», то есть показывать разным пользователям сайта два варианта страниц, вариант А и вариант В. Делается это с целью замерить конверсию от разных вариантов, чтобы выбрать наиболее подходящий результат.
Аудитории у всех сайтов разные, и ведут себя по-разному, и в каких-то случаях определенная аудитория может давать больше конверсии и при нарушении казалось бы очевидных правил.
Поэтому крайне желательно проводить так называемое «А/В-тестирование», то есть показывать разным пользователям сайта два варианта страниц, вариант А и вариант В. Делается это с целью замерить конверсию от разных вариантов, чтобы выбрать наиболее подходящий результат.
Пробуйте, экспериментируйте, и хорошей вам конверсии!
Детальная картинка:

Количество показов: 22618
TIlda скрипты:
Tilda стили:
